In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. The one thing is that yes tabs are horrible for mobile unless done properly and make the buttons size with at least the size of a finger as that can be much superior than use of. Alternative to tabs ui design.
Alternative To Tabs Ui Design, Take part in one of our live online UI design events with industry experts. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Multiple Tabs Records UI. Im working with modifying the existing user information form to more user friendly.
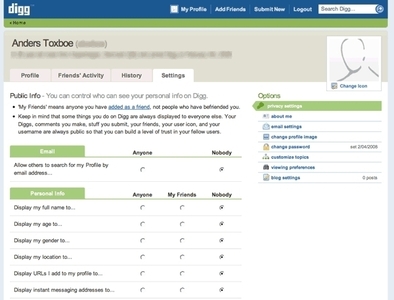
 Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange From ux.stackexchange.com
Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange From ux.stackexchange.com
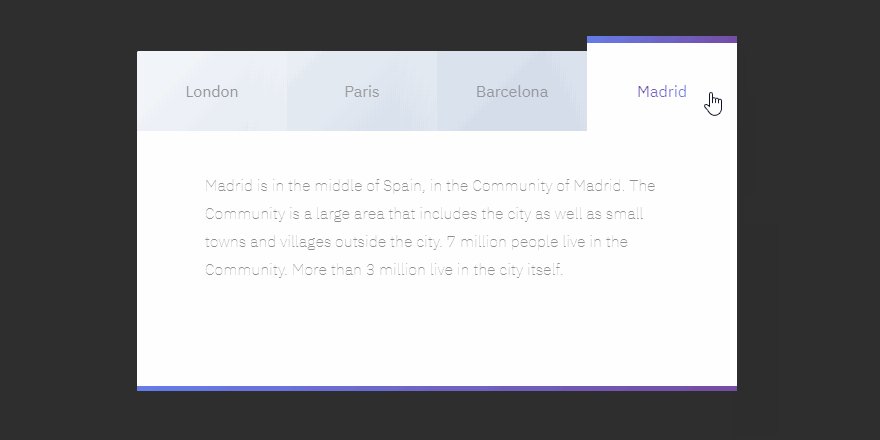
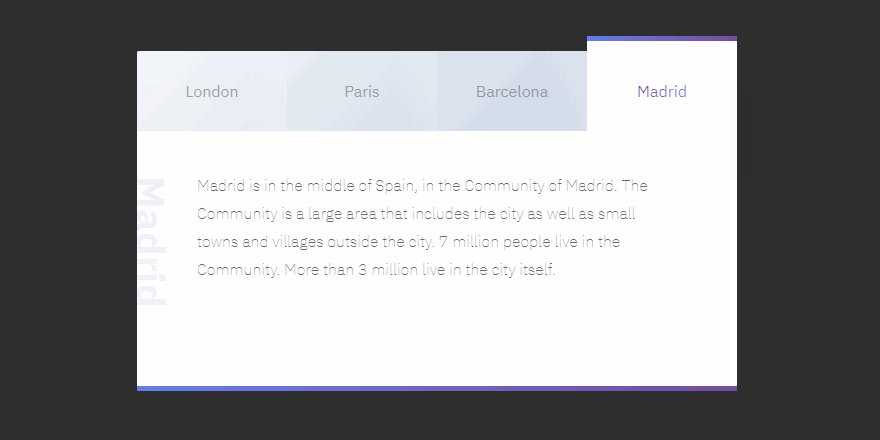
Avoid placing swipeable items in the content area of a UI that has tabs as the user may mistakenly swipe the wrong component. So to wrap things up lets see what kind of changes we need in our markup and. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. As you click through the tabs you get a nice fading animation in the content.
Take part in one of our live online UI design events with industry experts.
Read another article:
These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. To get you started with building tabs Ive listed some of my favorite plugins here. The user requests content to be displayed by clicking or in some instances hovering over the contents corresponding tab control. Im working with modifying the existing user information form to more user friendly. In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
To get you started with building tabs Ive listed some of my favorite plugins here. Talk to a program advisor to discuss career change and find out if UI is right for you. Functionally identical but doesnt look like tabs. Quick summary A module tab is a design pattern where content is separated into different panes and each pane is viewable one at a time. Too Many Tabs Use Buttons Instead User Experience Stack Exchange.
 Source: pinterest.com
Source: pinterest.com
Sliders and Carousels. Avoid placing swipeable items in the content area of a UI that has tabs as the user may mistakenly swipe the wrong component. The one thing is that yes tabs are horrible for mobile unless done properly and make the buttons size with at least the size of a finger as that can be much superior than use of. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. Pin On Uiux Tabs.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
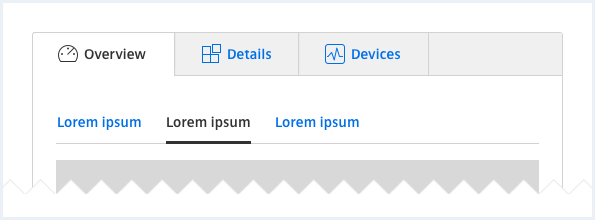
The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. With only 2 tabs it is hard to tell which one is selected. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. 24 Working With Vertical Tabs. Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Another approach would be going for tab based UI. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Make sure that the highlighting is prominent enough so people can tell which tab is selected. Take part in one of our live online UI design events with industry experts. Too Many Tabs Use Buttons Instead User Experience Stack Exchange.
 Source: design.mindsphere.io
Source: design.mindsphere.io
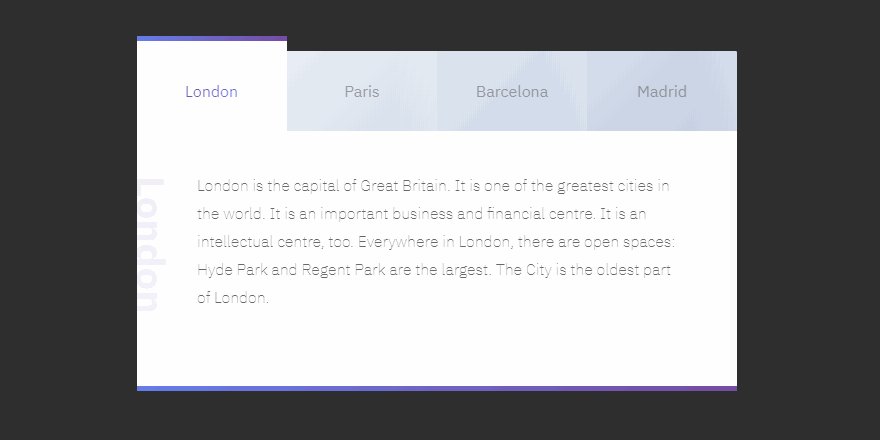
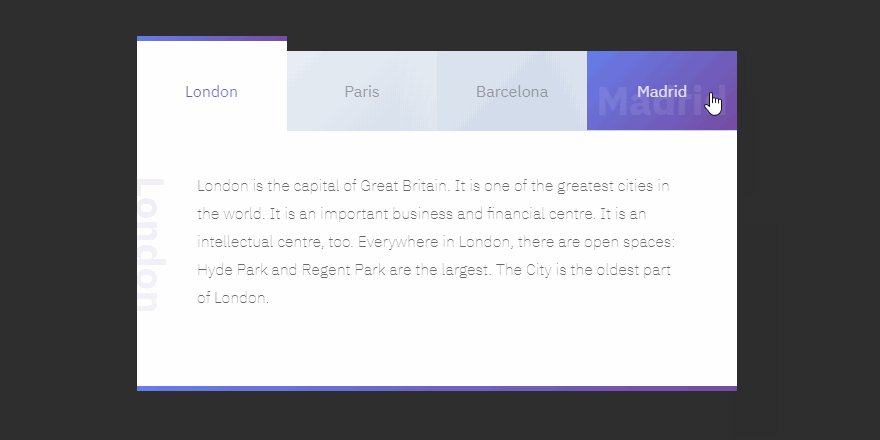
They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. Now the input form is designed as wizard. For a much simpler example check out the Evnt theme. While tabs do not interfere with the data of other tabs accordions do. Tabs Ui Design Patterns Mindsphere Design System.
![]() Source: design.mindsphere.io
Source: design.mindsphere.io
There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. For that I need more inputs on design level. Take part in one of our live online UI design events with industry experts. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. Tabs Ui Design Patterns Mindsphere Design System.
 Source: ui-patterns.com
Source: ui-patterns.com
Now the input form is designed as wizard. While tabs do not interfere with the data of other tabs accordions do. Another approach would be going for tab based UI. UIUX designers strengthen your tab design with these eight awesome tips. Navigation Tabs Design Pattern.
 Source: justinmind.com
Source: justinmind.com
Section names should be relatively short and there should be some kind of color-coding or other visual support to indicate what tab is currently being viewed. To get you started with building tabs Ive listed some of my favorite plugins here. The design paradigm is not intuitive to the user. The main purpose here is to give developers access to a single design. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: codemyui.com
Source: codemyui.com
To get you started with building tabs Ive listed some of my favorite plugins here. Im working with modifying the existing user information form to more user friendly. UIUX designers strengthen your tab design with these eight awesome tips. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.
 Source: dribbble.com
Source: dribbble.com
Tabs are very intuitive and easy to use. To get you started with building tabs Ive listed some of my favorite plugins here. Calm app has grid layout and tabs at the top for quick navigation. Avoid placing swipeable items in the content area of a UI that has tabs as the user may mistakenly swipe the wrong component. Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: design.mindsphere.io
Source: design.mindsphere.io
UI design helps users in accomplishing various tasks on their mobile devices. In-page tabs that modularize content are a popular UI design pattern and rightly so. Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Tabs Ui Design Patterns Mindsphere Design System.
 Source: interaction-design.org
Source: interaction-design.org
UI Designers and UX pros take this with a grain of salt. Highlight the currently selected tab. The user has to figure out that they can slide the secondary tabs to the left to see more. Accordion on the other hand is an equally popular way of presenting data on a screen. What Are Tabs Interaction Design Foundation Ixdf.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Peach doesnt have the concept of profiles instead you see a tiny overlay with personalized status and followers button. Theyre an intuitive way to present lots of information on-screen whilst allowing you to save on real estate and avoid overwhelming the user. The main purpose here is to give developers access to a single design. Ui Design A Practical Guide To Tabs Working With Vertical Tabs.
 Source: uxplanet.org
Source: uxplanet.org
To get you started with building tabs Ive listed some of my favorite plugins here. A module tab is a User Interface UI design pattern where content is separated. Functionally identical but doesnt look like tabs. Im working with modifying the existing user information form to more user friendly. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.
 Source: justinmind.com
Source: justinmind.com
For a much simpler example check out the Evnt theme. 24 Working With Vertical Tabs. Interesting use of cards has been the hallmark of City Guides app. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Level Up Your Tab Design With These 8 Simple Tips Justinmind.







