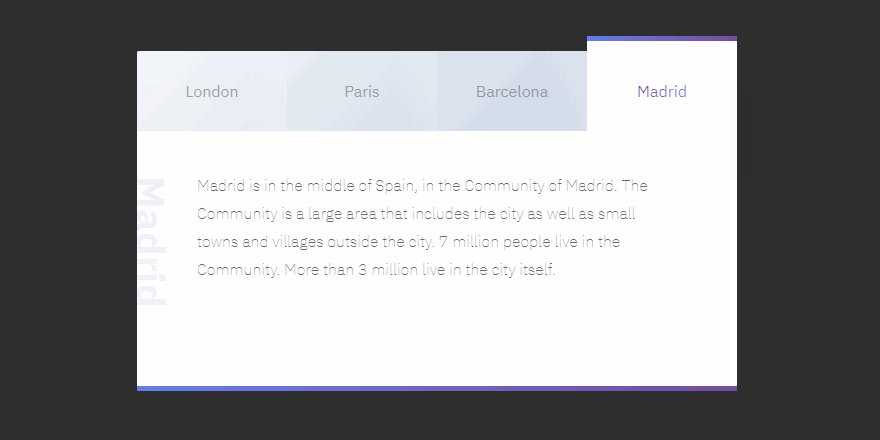
As you click through the tabs you get a nice fading animation in the content. Another approach would be going for tab based UI. Alternatives to tabs in ui design.
Alternatives To Tabs In Ui Design, The main purpose here is to give developers access to a single design. Love the little half circle separator too on the items. This is very simple and it aligns well with the simple tab color highlight. These are all totally free and open sourced on GitHub so you can use them for any project you like.
 Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange From ux.stackexchange.com
Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange From ux.stackexchange.com
While tabs do not interfere with the data of other tabs accordions do. So to wrap things up lets see what kind of changes we need in our markup and. For a much simpler example check out the Evnt theme. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other.
In the Confluence editor choose Insert Other Macros.
Read another article:
Really like the result items white blocks on a light colored background. Make sure that the highlighting is prominent enough so people can tell which tab is selected. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Tabs are very intuitive and easy to use. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Now take away the tabs and replace them with a notched slider. Imagine for instance a tabbed interface. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
With only 2 tabs it is hard to tell which one is selected. Going 6 pages with next previous button. As you click through the tabs you get a nice fading animation in the content. Navigation is one of the most important elements in user experience design. Is Having Multiple Rows Of Tabs Against Material Design User Experience Stack Exchange.
 Source: codemyui.com
Source: codemyui.com
In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. As you click through the tabs you get a nice fading animation in the content. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. The main purpose here is to give developers access to a single design. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.
 Source: uxplanet.org
Source: uxplanet.org
Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. With only 2 tabs it is hard to tell which one is selected. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Accordion on the other hand is an equally popular way of presenting data on a screen. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.
 Source: design.mindsphere.io
Source: design.mindsphere.io
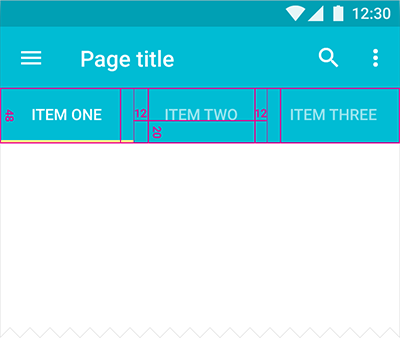
But contrary to popular belief tab design isnt always easy. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. All items in the tab bar belong to the same category. The navigation tab is persistent across all pages that the tabs link to. Tabs Ui Design Patterns Mindsphere Design System.
![]() Source: design.mindsphere.io
Source: design.mindsphere.io
In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Imagine for instance a tabbed interface. Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. Here are our top 3. Tabs Ui Design Patterns Mindsphere Design System.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Actual-results-listjpg by David Kovalev. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Navigation is at the heart of great UX. Love the little half circle separator too on the items. Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange.
 Source: justinmind.com
Source: justinmind.com
Free Tab UI Plugins. 24 Working With Vertical Tabs. To get you started with building tabs Ive listed some of my favorite plugins here. The selected tab should be highlighted to indicate current location. Mobile Navigation Patterns And Examples Justinmind.
 Source: justinmind.com
Source: justinmind.com
This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality. Tree navigation was once a firm favorite but has been replaced by modern alternatives. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. While tabs do not interfere with the data of other tabs accordions do. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Here are our top 3. Functionally identical but doesnt look like tabs. Tick tick and tick. Some of the ideas resemble those of Googles Material Design language. Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange.
 Source: ui-patterns.com
Source: ui-patterns.com
These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. Here are our top 3. Navigation Tabs Design Pattern.
 Source: justinmind.com
Source: justinmind.com
The same structure order of the navigation tabs should be maintained from page to page so that the user can relate the navigation of the different pages to each other. The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. In the Confluence editor choose Insert Other Macros. Make sure that the highlighting is prominent enough so people can tell which tab is selected. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
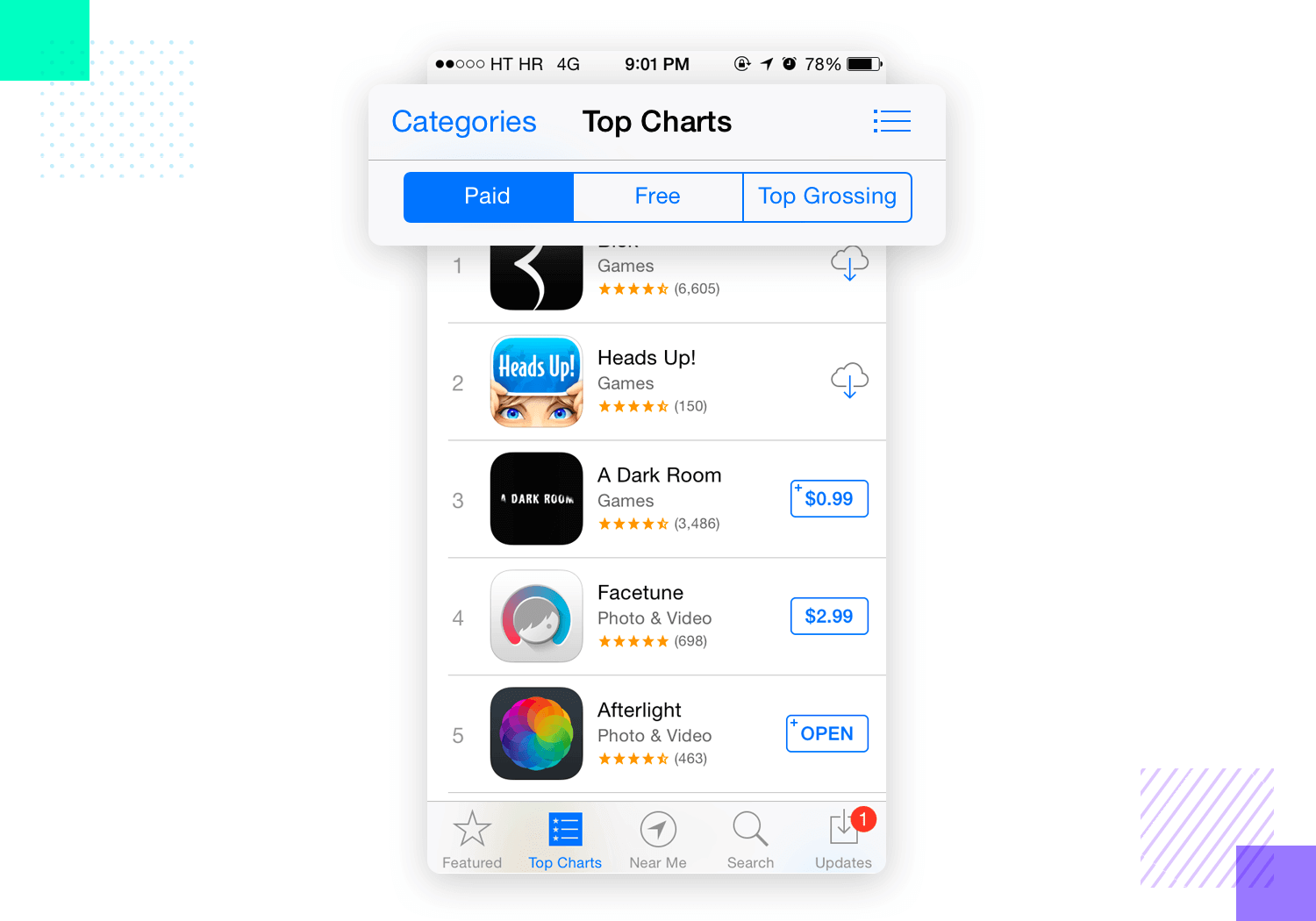
Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Navigation is at the heart of great UX. To get you started with building tabs Ive listed some of my favorite plugins here. 3 Level Tab Design Alternatives User Experience Stack Exchange.
 Source: justinmind.com
Source: justinmind.com
The design system is meant to be used by both. But it is not recommended since now it has almost 6 steps wizard. This is very simple and it aligns well with the simple tab color highlight. Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: interaction-design.org
Source: interaction-design.org
Using UI Tabs. For a much simpler example check out the Evnt theme. To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. The navigation tab is persistent across all pages that the tabs link to. What Are Tabs Interaction Design Foundation Ixdf.