Beginning with API Level 26 a notification must belong to a channel as shown below. If you do not provide a custom push notification icon Staffbase offers a default push icon that is used for your app. Android notification icon design guidelines.
Android Notification Icon Design Guidelines, Creating a Notification Channel. Change Icon Type to Notification Icons. A quick recap on the right way to design notifications. Arrow_back Android Asset Studio Notification icon generator.
 Android Push Notification Icon Requirements Support Discourse Meta From meta.discourse.org
Android Push Notification Icon Requirements Support Discourse Meta From meta.discourse.org
Color-code assign icons and determine placements. Your icons should follow the specification in this document. The push icon can look different depending on the Android device and the Android version. Classify notifications by the three attention levels.
High medium and low.
Read another article:
Channels using the less-prominent IMPORTANCE_MIN level will trigger an extra notification from Android at IMPORTANCE_LOW stating that the app is using battery. Your application can use the standard icons by referencing them as resources. Channels using the less-prominent IMPORTANCE_MIN level will trigger an extra notification from Android at IMPORTANCE_LOW stating that the app is using battery. We recommend downloading the template pack archive before you start designing your icons. Large Picture 1024x512 or 21 aspect ratio.
![]() Source: icon-library.com
Source: icon-library.com
Creating a Notification Channel. Heart shaped icon on piece of paper Unknown. The guidelines actually now list these 4 dimensions Dynamically sized large icons. The airplane mode is an exclusive feature that helps you disable all your wireless connections. Android Icon Size 345862 Free Icons Library.
 Source: coderedirect.com
Source: coderedirect.com
Show grid file_download Download ZIP. This is where you will see things like the current time battery status and current connections Bluetooth cellular network and Wi-Fi. The mobile data is enabled and the device is currently in the GPRS network. The device is set to silent mode and will not emit any notification sounds. Solved Android Push Notifications Icon Not Displaying In Notification White Square Shown Instead Code Redirect.
 Source: stackoverflow.com
Source: stackoverflow.com
A quick recap on the right way to design notifications. Pulse the notification LED appropriately. Messages New Push Platform Settings Google Android Options Set the icon name without the file extension. Symbol MeaningDefinition Visualizes that the device volume is set to vibrate only. What Is Notification S Small Icon Mdpi Size Stack Overflow.
![]() Source: netsequel.com
Source: netsequel.com
Domain Website user is subscribed to. Today we will talk about the Android Status Bar Notification Icons because they can be a little tricky to understand. Pulse the notification LED appropriately. A set of standard icons is provided by the Android platform. Android Push Notification Icon Size Size Format Guidelines.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
Persistent or non-persistent pop-up banner dialog etc. Classify notifications by the three attention levels. First you construct the notification using the NotificationCompatBuilder and then you add the notification to the NotificationManager. 4G and LTE are used as synonyms it depends on the devices branding what is. 8 1 Notifications Gitbook.
 Source: stackoverflow.com
Source: stackoverflow.com
Start notification design early not as an afterthought. First you construct the notification using the NotificationCompatBuilder and then you add the notification to the NotificationManager. It includes a wealth of detail about icons in the Home screen menus the status bar tabs dialogs and lists. If youre creating an image or resizing an image to fix the large notification image area you can get the pixel dimensions like so. Android Surrounding Box Dimensions Of The Notification Icon Stack Overflow.
![]() Source: netsequel.com
Source: netsequel.com
Notification icons should only be a white-on-transparent background image. Browser Cant be changed. Your images must be white and transparent. Use color to distinguish your app from others. Android Push Notification Icon Size Size Format Guidelines.
 Source: stackoverflow.com
Source: stackoverflow.com
Many Android devices contain a notification LED which is used to keep the user informed about events while the screen is off. 22 22 area in 24 24 mdpi 33 33 area in 36 36 hdpi 44 44 area in 48 48 xhdpi 66 66 area in 72 72 xxhdpi 88 88 area in 96 96 xxxhdpipng. Use color to distinguish your app from others. To send a notification with a custom icon. What Are The Sizes Of The Icons In Android Notifications Action Buttons Stack Overflow.
 Source: meta.discourse.org
Source: meta.discourse.org
Start notification design early not as an afterthought. Here we added an ic_notification image in the drawable folder to show it as a notification icon so please add a required image in your drawable folder and use it in your application. The mobile data is enabled and the device is currently in the GPRS network. For example some Android devices use the app icon instead of the push icon. Android Push Notification Icon Requirements Support Discourse Meta.
 Source: stackoverflow.com
Source: stackoverflow.com
Must be white with a transparent background. Many Android devices contain a notification LED which is used to keep the user informed about events while the screen is off. For example some Android devices use the app icon instead of the push icon. This Configure Image Assets will enforce that rule. Android Notification Which Image Assets For Developers Stack Overflow.
 Source: github.com
Source: github.com
It includes a wealth of detail about icons in the Home screen menus the status bar tabs dialogs and lists. The Icon Design Guidelines document describes how to design and export icons that fit within the Android framework. The Android Icon Templates Pack is a collection of template designs textures and layer styles that make it easier for you to create icons that conform to the guidelines given in this document. You can use several types of icons in an Android application. Grey Square As Icon Notification Android Issue 730 Zo0r React Native Push Notification Github.
 Source: github.com
Source: github.com
Today we will talk about the Android Status Bar Notification Icons because they can be a little tricky to understand. Here we added an ic_notification image in the drawable folder to show it as a notification icon so please add a required image in your drawable folder and use it in your application. They should be flat no gradients white and face-on. Categorize them by type. Notification Icon Shows White In Android Issue 258 Pushwoosh Pushwoosh Phonegap Plugin Github.
 Source: stackoverflow.com
Source: stackoverflow.com
It includes a wealth of detail about icons in the Home screen menus the status bar tabs dialogs and lists. Title Restricted to 50 characters. For a more detailed look at the design of notifications check out the Notifications Design guide. Persistent or non-persistent pop-up banner dialog etc. Notificationcompat 4 1 Setsmallicon And Setlargeicon Stack Overflow.
 Source: spot.pcc.edu
Source: spot.pcc.edu
Classify notifications by the three attention levels. They should be flat no gradients white and face-on. Badge 72x72 or larger. Beginning with API Level 26 a notification must belong to a channel as shown below. Design For Notifications Android Developers.
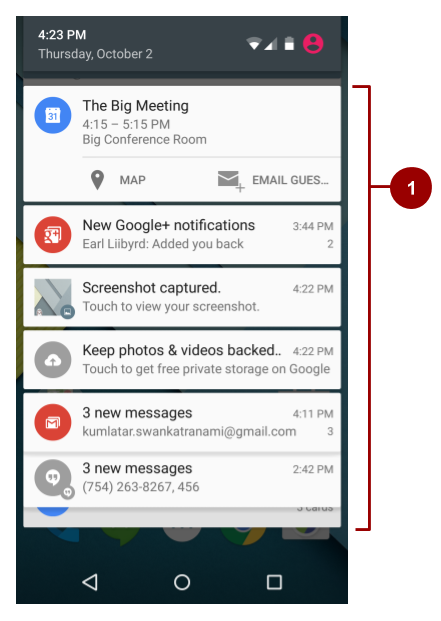
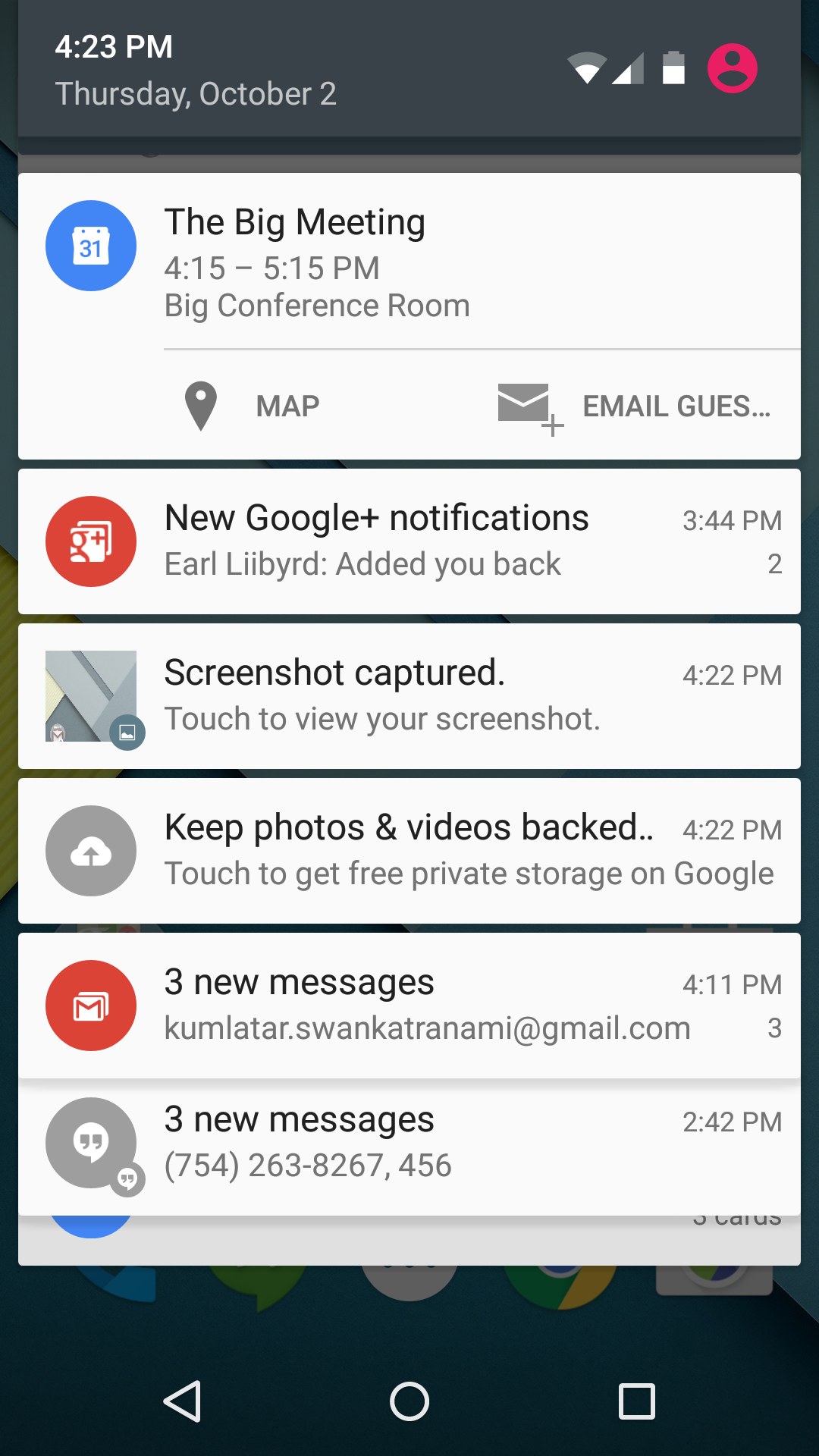
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
High medium and low. The Android Icon Templates Pack is a collection of template designs textures and layer styles that make it easier for you to create icons that conform to the guidelines given in this document. Web Push Chrome for Android 11 Chrome push notification for Android. Beginning with API Level 26 a notification must belong to a channel as shown below. 8 1 Notifications Gitbook.







