Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. In this system you select a primary and a secondary color to represent your brand. Android studio material design colors.
Android Studio Material Design Colors, In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. 1In Android Studio go to File New Project and fill all the details required to create a new project. Creating Material Design Theme. Or use the Material Design palette tool to generate palettes.
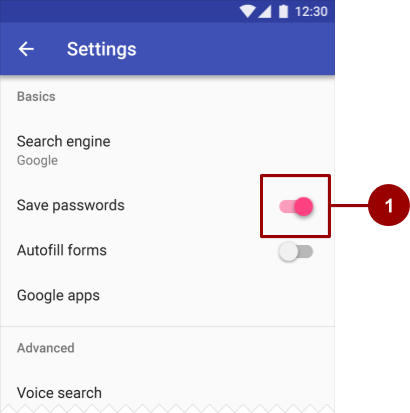
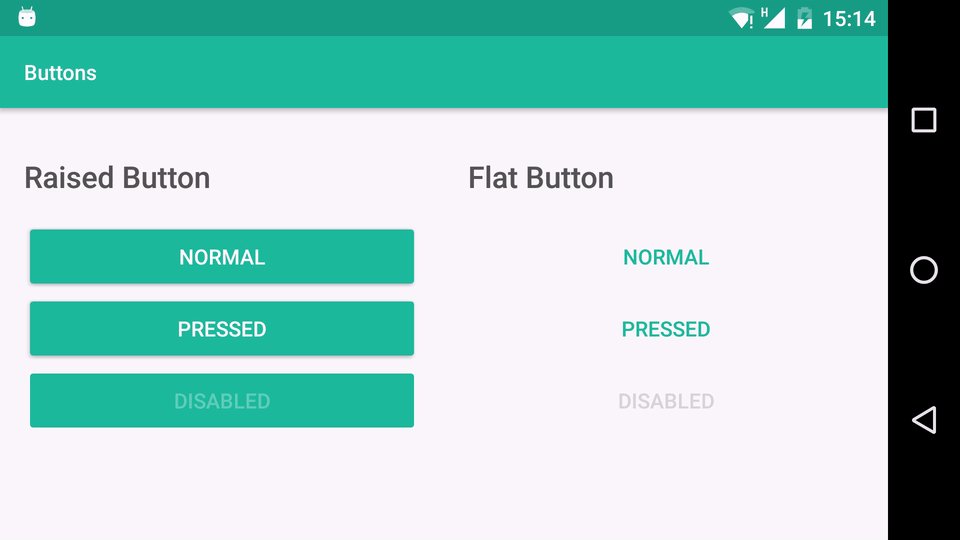
 5 2 Material Design Gitbook From google-developer-training.github.io
5 2 Material Design Gitbook From google-developer-training.github.io
GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. Each of these have a design term eg. To generate the color palette you can go to the color section of the Materialio website and input the colors. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small.
Here are both styles.
Read another article:
Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context. Up next is the colorful part Pun intended. Or use the Material Design palette tool to generate palettes. Change your theme You need to change your theme to extend from one of the ThemeMaterialComponents. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small.
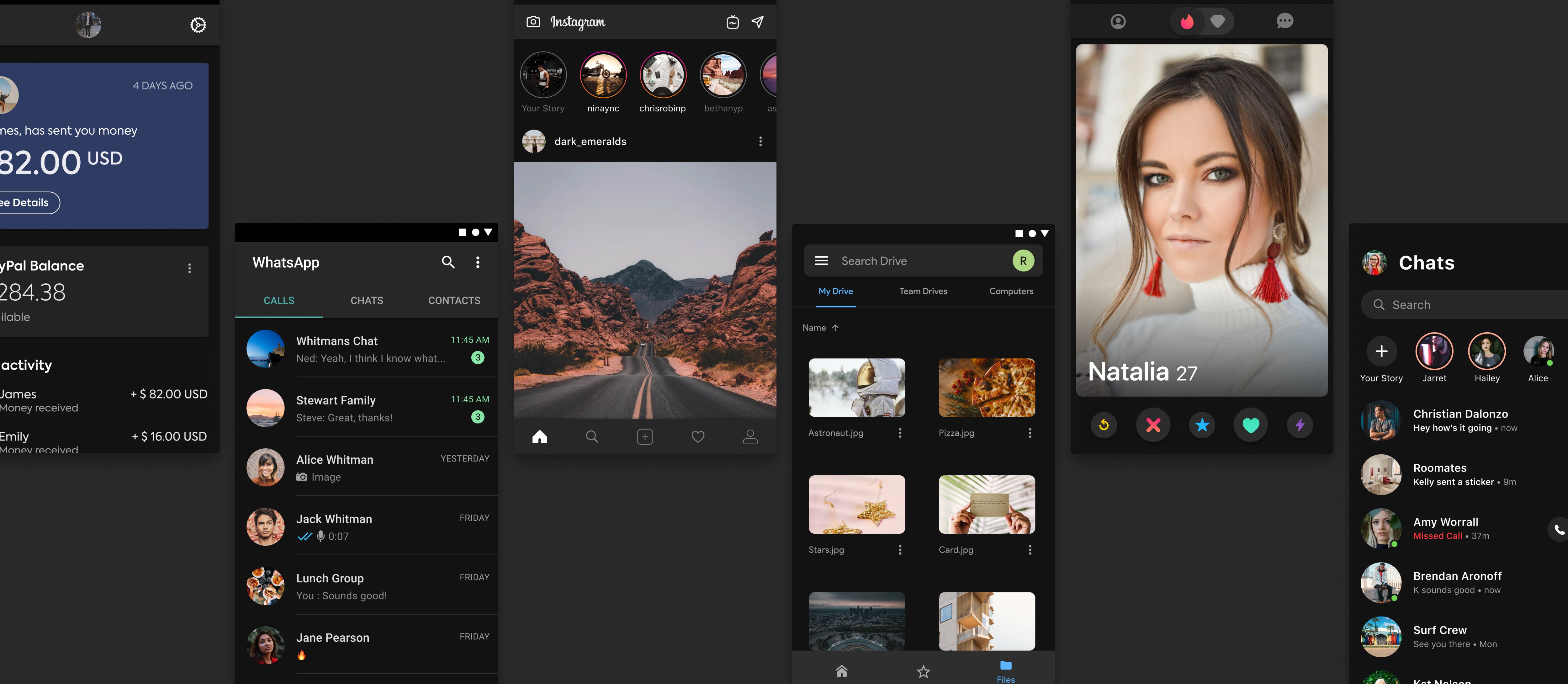
 Source: blog.prototypr.io
Source: blog.prototypr.io
Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Primary along with a. You can go through this material design color patterns and choose the one that suits your app. Up next is the colorful part Pun intended. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.
 Source: stackoverflow.com
Source: stackoverflow.com
Add compile comandroidsupportappcompat-v72510 in dependencies scope. Creating an immersive experience. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. Android Material Default Colors Stack Overflow.
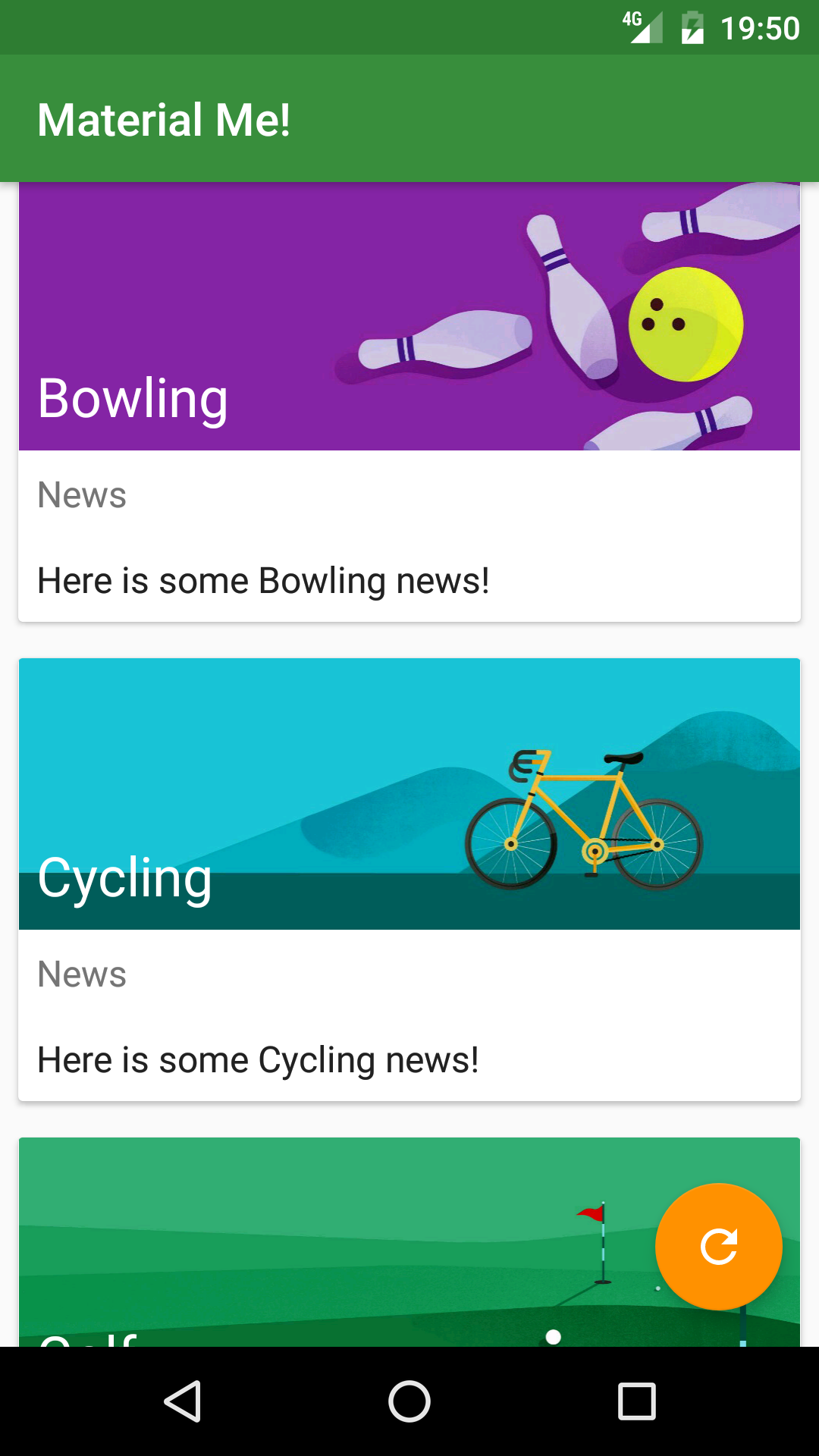
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. 21- You can change the color of the slider pointer or as its called Thumb by adding the following code. The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. How to Change Material Design Android Button Style in Studio. 5 2 Material Design Lists Cards And Colors Gitbook.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. To review open the file in an editor that reveals hidden Unicode characters. Material Design provides 12 color slots that make up the overall palette of your app. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.
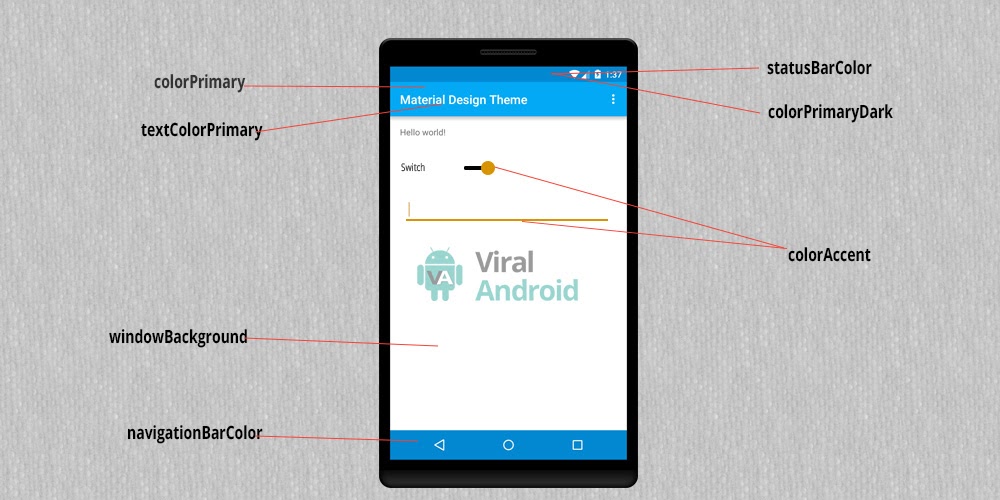
 Source: viralandroid.com
Source: viralandroid.com
How to Change Material Design Android Button Style in Studio. In this system you select a primary and a secondary color to represent your brand. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. Add compile comandroidsupportappcompat-v72510 in dependencies scope. Android Custom Material Design Theme And Color Viral Android Tutorials Examples Ux Ui Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Dont forget the color of your typography. Dont forget the color of your typography. Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context. Dont forget the color of your typography. Differences Between Android Palette Colors Stack Overflow.
 Source: shubham08gupta.medium.com
Source: shubham08gupta.medium.com
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. To generate the color palette you can go to the color section of the Materialio website and input the colors. Android slider color customization. From Appcompat To Material Components Applying Dark Theme To Android Part 1 4 By Shubham Gupta Medium.
 Source: pinterest.com
Source: pinterest.com
Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Or use the Material Design palette tool to generate palettes. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. Material Design Color Palette Generator Choose A Couple Main Colors And Generate A Ba Color Palette Generator Material Color Palette Material Design Palette.
 Source: stackoverflow.com
Source: stackoverflow.com
Primary along with a. Creating Material Design Theme. Android slider color customization. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. Android Material Design Divider Color Stack Overflow.
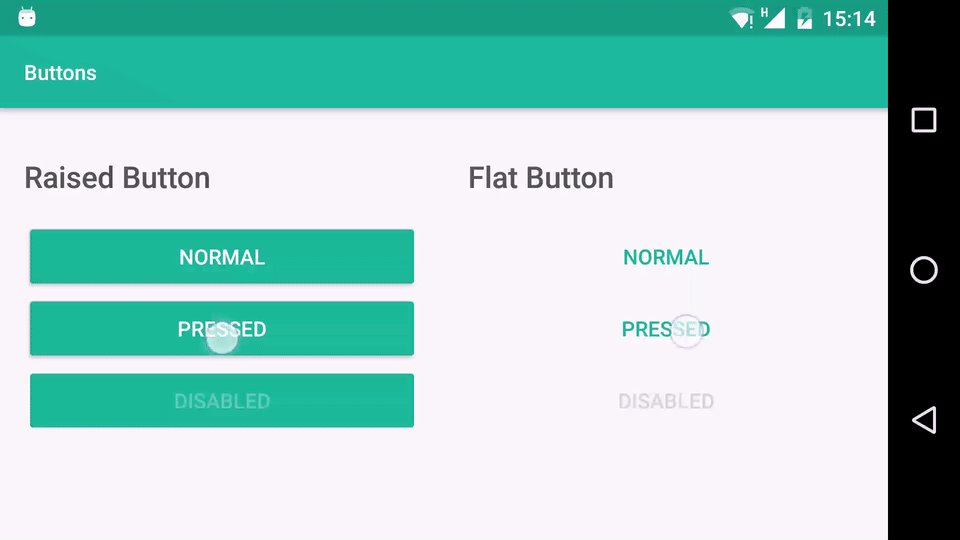
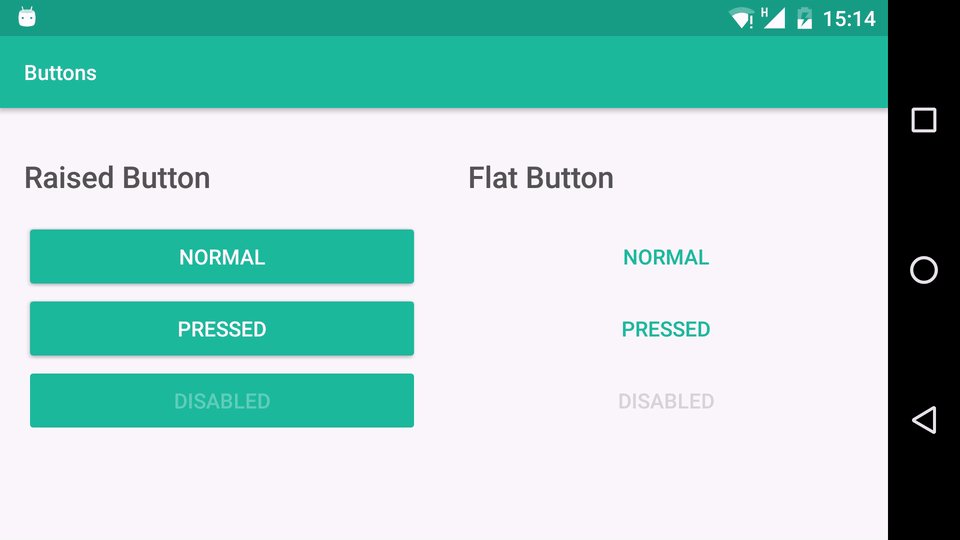
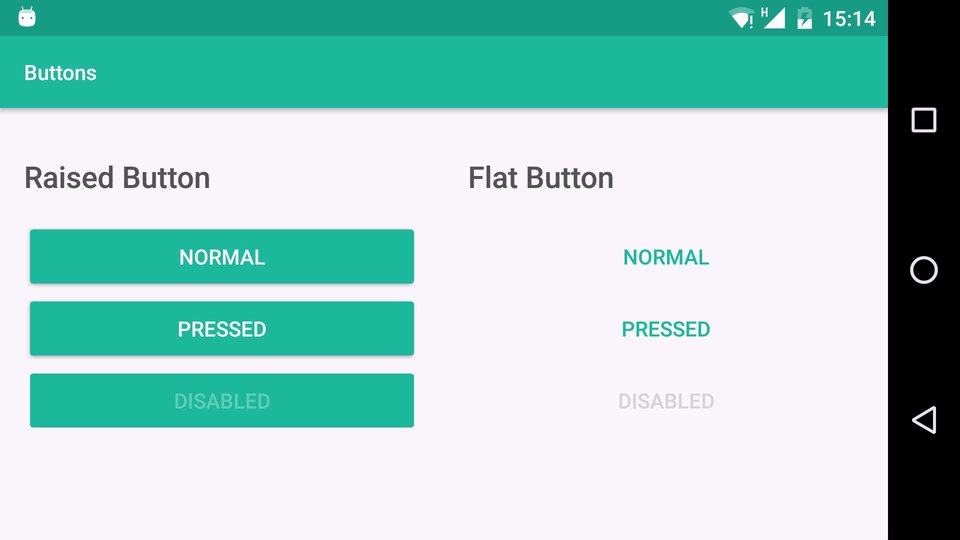
 Source: medium.com
Source: medium.com
To review open the file in an editor that reveals hidden Unicode characters. Android slider color customization. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. Android Material Buttons From Google Material Design Docs By Emrullah Luleci Android Bits Medium.
 Source: antonioleiva.com
Source: antonioleiva.com
Add compile comandroidsupportappcompat-v72510 in dependencies scope. Up next is the colorful part Pun intended. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Add compile comandroidsupportappcompat-v72510 in dependencies scope. Material Design Everywhere Using Appcompat 21.
 Source: androidhive.info
Source: androidhive.info
Here are both styles. Dont forget the color of your typography. Each of these have a design term eg. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Android Getting Started With Material Design.
 Source: pinterest.com
Source: pinterest.com
Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. 1In Android Studio go to File New Project and fill all the details required to create a new project. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Material Design Color Palette Generator Material Palette Web Design Color Material Design Palette Material Design.
 Source: youtube.com
Source: youtube.com
If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. 1In Android Studio go to File New Project and fill all the details required to create a new project. Code for MainActivityjava file. To generate the color palette you can go to the color section of the Materialio website and input the colors. Designing Dark Theme Dark Mode For Android Apps Using Material Design The Ultimate Guide Youtube.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme. 21- You can change the color of the slider pointer or as its called Thumb by adding the following code. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Or use the Material Design palette tool to generate palettes. 5 2 Material Design Gitbook.







