It supports four modes. Their color shape and animation can be customized. Angular material design progress bar.
Angular Material Design Progress Bar, In this article you will learn how to create dynamic progress bar in angular application. Angular Material Progress Bar. Angular Material 12 Image upload with Preview example. In this article you will learn how to create dynamic progress bar in angular application.
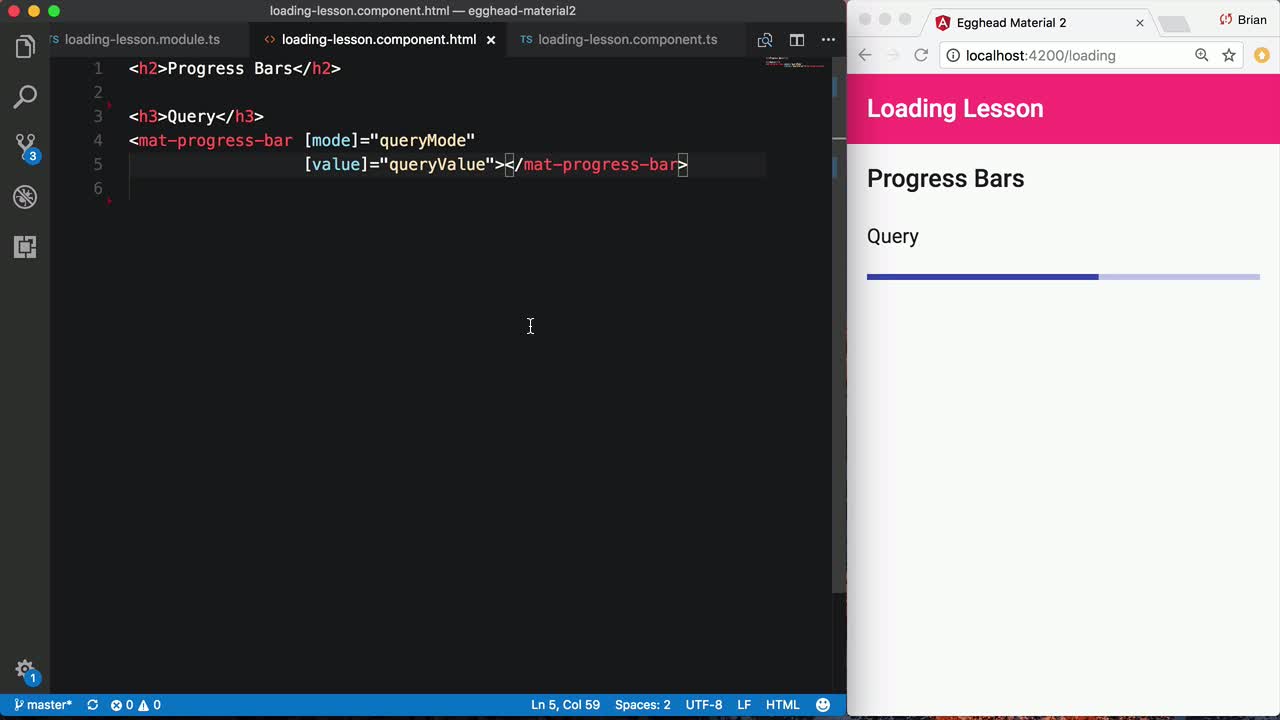
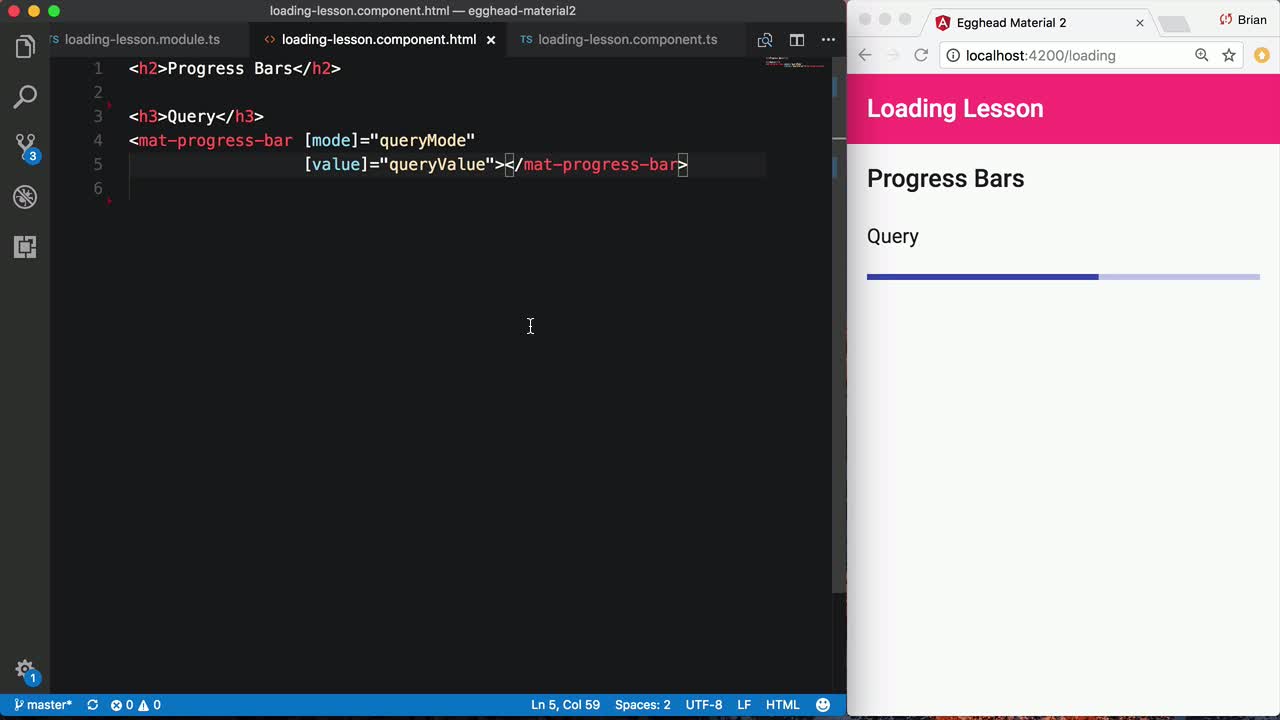
 Manage Loading With Angular Material Progress Bars And Spinners Egghead Io From egghead.io
Manage Loading With Angular Material Progress Bars And Spinners Egghead Io From egghead.io
An Angular progress bar library that creates a customizable flexible progress bar with a spinner to visualize http request andor routing change while prevents user interaction. Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. Go to docs v5.
Ng add angularmaterial.
Read another article:
Angular Material - Progress Bars. With ProgressBarjs its easy to create responsive and stylish progress bars for the web. Ng generate component bar. March 3 2020 Loading. Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types.

Determinate operations are those where the percentage of the operation is complete. Their color shape and animation can be customized. Simple Material Design progress buttons for Angular 4 applications. Theming Angular Material Customize your application with Angular Materials theming system. React How To Create A Custom Progress Bar Component In 5 Minutes Dev Community.
 Source: angularscript.com
Source: angularscript.com
. For example if a refresh action displays a circular indicator on one screen that same action shouldnt use a linear indicator elsewhere in the app. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. Angular Progress Bar Components And Directives Angular Script.
 Source: javatpoint.com
Source: javatpoint.com
It is shown as a Horizontal bar which shows progress as an animated effect in between. NPM npm install mat-progress-buttons –save Usage. Go to docs v5. Now install bootstrap by using following command. Angular Material Progress Bar Javatpoint.
 Source: angularjswiki.com
Source: angularjswiki.com
It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. Now install bootstrap by using following command. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. Angular Material 12 Image upload with Preview example. Progress Bar In Angular Using Mat Progress Bar Material Design.
 Source: egghead.io
Source: egghead.io
Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Angular Material Progress Bar. Angular Material provides a wide range of web components that are very easy to implement and use in Angular applications. A newer version is available for Bootstrap 5. Manage Loading With Angular Material Progress Bars And Spinners Egghead Io.
 Source: bezkoder.com
Source: bezkoder.com
Their color shape and animation can be customized. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. Angular Material 12 File Upload Example With Progress Bar Bezkoder.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Determinate indeterminate buffer and query. Angular Material 12 Image upload with Preview example. A newer version is available for Bootstrap 5. In this article you will learn how to create dynamic progress bar in angular application. React Progress Bar Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap.
 Source: stackoverflow.com
Source: stackoverflow.com
Linear and circular progress indicators. With ProgressBarjs its easy to create responsive and stylish progress bars for the web. To make this work with angular we create a new progress bar component. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow.
 Source: medium.com
Source: medium.com
In this article you will learn how to create dynamic progress bar in angular application. In this article you will learn how to create dynamic progress bar in angular application. Linear and circular progress indicators. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Angular File Upload With Progress Bar With Resumable Functionality By Hiten Sharma Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Linear and circular progress indicators. NPM npm install mat-progress-buttons –save Usage. Use schematics to quickly generate views with Material Design components. Tag is used for displaying the progress bar. Circular Progress Amount In The Center Of The Circle Angular Material Stack Overflow.
 Source: material.angular.io
Source: material.angular.io
Progress bars use some of the same button and alert classes for consistent styles. This will be the current progress in percent represented by a number 100 100. Step 1 Create the progress bar component. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Progress Bar Angular Material.
 Source: stackoverflow.com
Source: stackoverflow.com
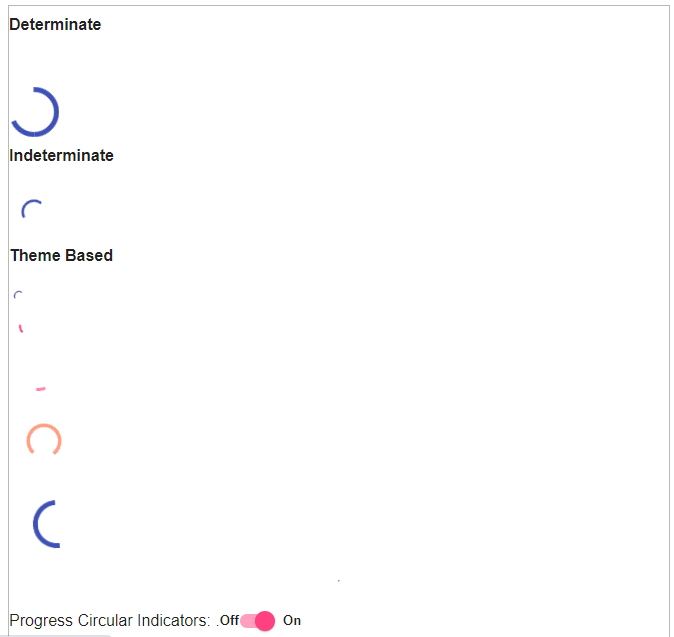
The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. Determinate indeterminate buffer and query. Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. . Angular Material Progress Bar Not Working Produces Dotted Lines Stack Overflow.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Npm install bootstrap –save. You can do so by using the angular-cli. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. Only one type should represent each kind of activity in an app. Mat Progress Bar In Angular Material Geeksforgeeks.

A newer version is available for Bootstrap 5. Angular Material provides a wide range of web components that are very easy to implement and use in Angular applications. Ng generate component bar. You can override only progress bar backgroud-color through this method added custom class then apply css by combination of tag and class like- Change into stylecss. Github Michaeldoye Mat Progress Buttons Very Simple Angular6 Material Design Progress Buttons.
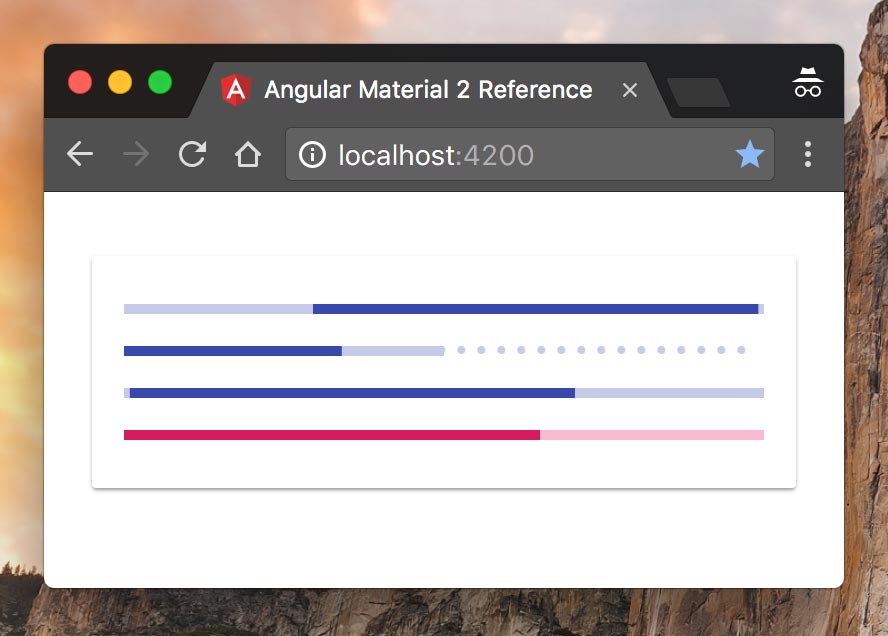
 Source: alligator.io
Source: alligator.io
Angular Material - Progress Bars. Ng generate component bar. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. Angular Material 2 Quick Reference Alligator Io.







