So its more time saving. Dao Quang Huy HuyDQ. Ant design vs material ui react.
Ant Design Vs Material Ui React, Npm install muimaterial. Here is how it looks. Graceful UI components out of the box base on React Component. Jul 7 2019 3 min read.
 Next Js With Ant Design Creating Another Boilerplate For The Ui By Shrey Vijayvargiya Geek Culture Medium From medium.com
Next Js With Ant Design Creating Another Boilerplate For The Ui By Shrey Vijayvargiya Geek Culture Medium From medium.com
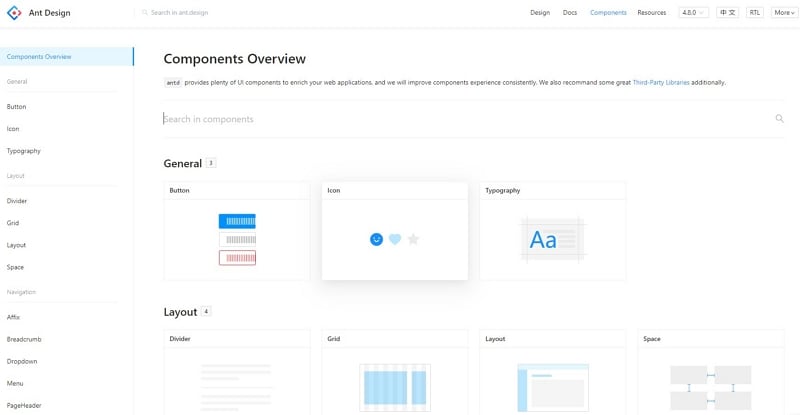
AntDesign Best React UI Framework Component Library. Graceful UI components out of the box base on React Component. Here is how it looks. This is Ant Designs internal standard for evaluating design quality.
I love Material UIs integrability with Styled Components.
Read another article:
An enterprise-class UI design language and React-based implementation. A npm webpack babel dora dva development framework. That said Ant Design just has a fantastic API and more cool components out of the box. MUI formerly Material-UI is the React UI library you always wanted. MaterialUI MUI uses more external libs to create things like react-select.

Unlike Ant Design Material-UI offers built-in methods to style components. I am currently working with a new start up as a Sr. Every framework is great in its own place however here are some features of Ant Design Material UI and React Bootstrap. Ant Design vs Chakra UI. Css Frameworks Bootstrap Tailwind Css Bulma React Bootstrap Chakra Ui Ant Design Github.
 Source: medium.com
Source: medium.com
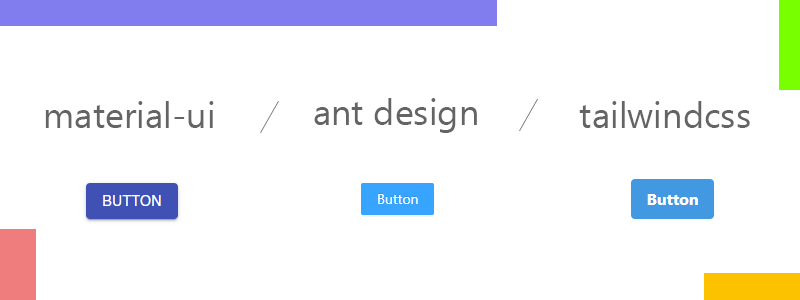
MUI provides a robust customizable and accessible library of foundational and advanced components enabling you to build your own design system and develop React applications faster. Graceful UI components out of the box base on React Component. So its more time saving. React components for faster and easier. Compare Material Ui Vs Ant Design Vs Tailwindcss Speed Bundle Size By Mohammadreza Berneti Medium.
 Source: stackshare.io
Source: stackshare.io
It helps you find the element to style more quickly and makes the code more readable. Heres a comparison between Chakra UI and other popular UI or CSS frameworks like Theme UI Tailwind CSS and Material UI to help you make the best decision. Chia sẻ liên kết đến câu trả lời này. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Ant Design Vs Material Ui What Are The Differences.
 Source: saashub.com
Source: saashub.com
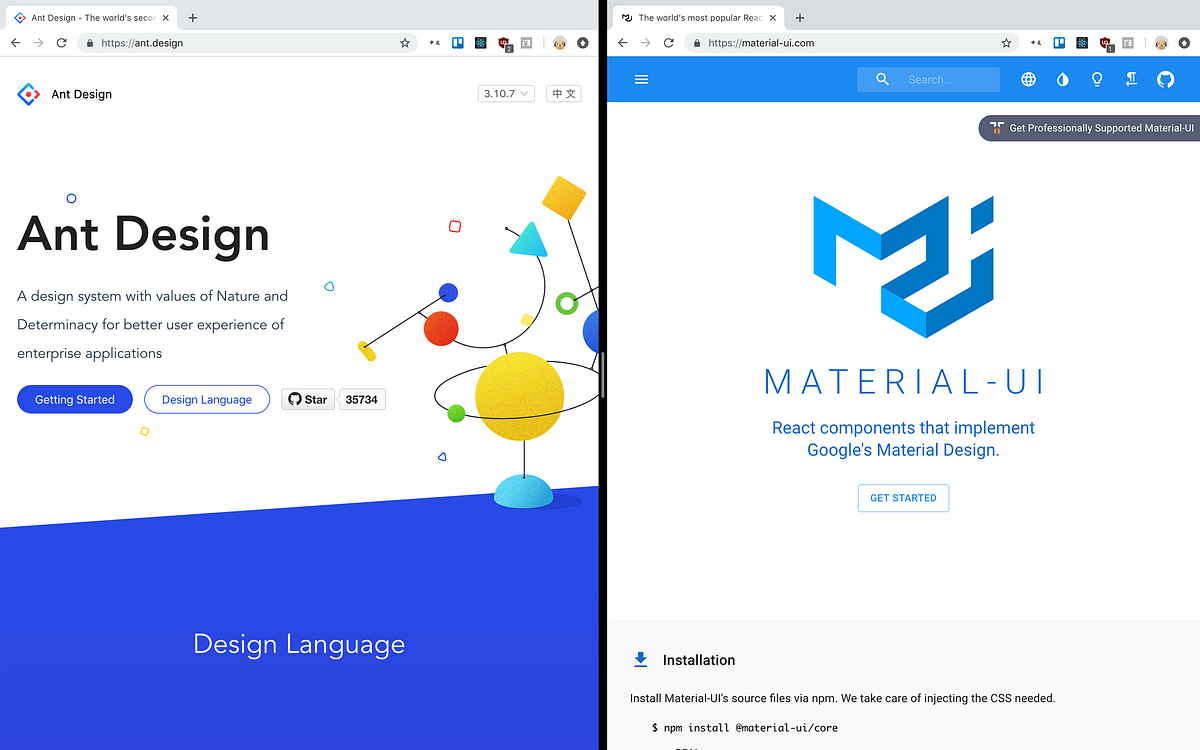
Heres a comparison between Chakra UI and other popular UI or CSS frameworks like Theme UI Tailwind CSS and Material UI to help you make the best decision. Chia sẻ liên kết đến câu trả lời này. Comparing the UI design between 2 frameworks in Reactjs Material UI and Ant DesignInterested in working at Lovia. I love Material UIs integrability with Styled Components. Material Ui Vs Ant Design Compare Differences Reviews.
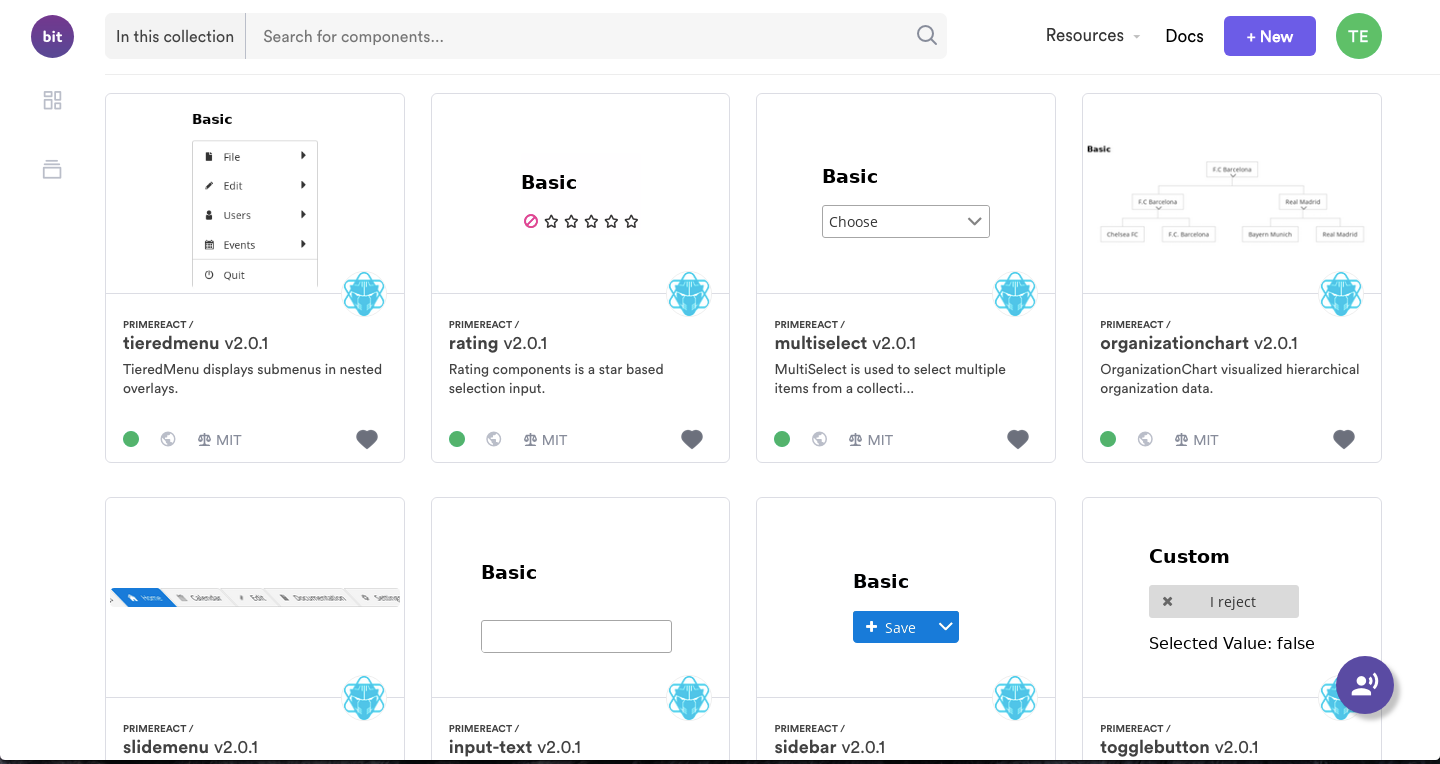
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Comparing the UI design between 2 frameworks in Reactjs Material UI and Ant DesignInterested in working at Lovia. An enterprise-class UI design language and React-based implementation. How is Chakra different from Ant Design. Powerful theme customization in every detail. Best React Ui Component Libraries And Frameworks Part 2 By Jonathan Saring Bits And Pieces.

Unlike Ant Design Material-UI offers built-in methods to style components. Jul 7 2019 3 min read. Ant Design in my opinion is one of the best React UI library out the which can be comparing with Google Material UI. Check us out at httpsaboutlovialife. Websemantics Awesome Ant Design A Curated List Of Ant Design Resources And Related Projects The Main Idea Is That Everyone Can Contribute Here So We Can Have A Central Repository Of Informations About Ant Design.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
So its more time saving. Angular vs ant-design-pro vs material-ui vs react vs vue. The points are a summary of how big the community is and how well the package is maintained. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: mockitt.wondershare.com
Source: mockitt.wondershare.com
Compare npm package download statistics over time. Compare npm package download statistics over time. A set of high-quality React components. I am currently working with a new start up as a Sr. How To Use Ant Design Components In Your Design.
 Source: dev.to
Source: dev.to
The downside is that readability may degrade as a component grows. Written in TypeScript Supports Typescript. An enterprise-class UI design language and React-based implementation. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. Ant Design Vs Material Ui Dev Community.
 Source: medium.com
Source: medium.com
Semantic-ui-react has fewer open issues and fewer open pull requests. How is Chakra different from Ant Design. Written in TypeScript Supports Typescript. A npm webpack babel dora dva development framework. Next Js With Ant Design Creating Another Boilerplate For The Ui By Shrey Vijayvargiya Geek Culture Medium.
 Source: medium.com
Source: medium.com
Comparing the UI design between 2 frameworks in Reactjs Material UI and Ant DesignInterested in working at Lovia. Check us out at httpsaboutlovialife. Follow your own design system or start with Material Design. Compare npm package download statistics over time. React Component Frameworks React Component Frameworks Ant Design By Christian Grewell Applab Medium.
 Source: reddit.com
Source: reddit.com
Graceful UI components out of the box base on React Component. Material UI is one. What are the differences. AntDesign Best React UI Framework Component Library. Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs.
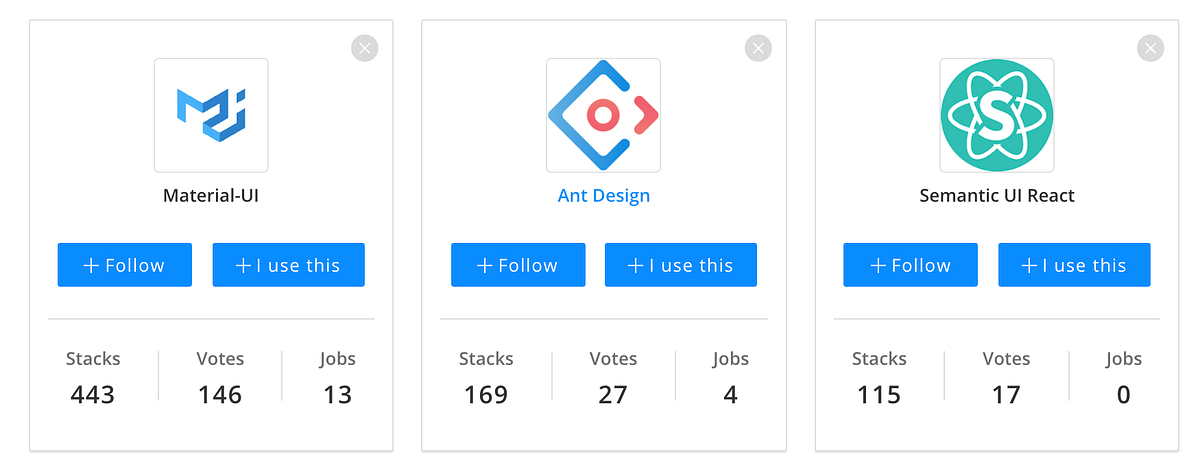
 Source: stackshare.io
Source: stackshare.io
Follow your own design system or start with Material Design. Image Credit httpsstackshareiostackupsmaterial-ui-vs-ant-design-vs-semantic-ui-react. If Material UI had a lot of what Anti Design offers but kept all the customizability available with design itd be perfect. High-quality React components out of the box. Angular Material Vs Ant Design What Are The Differences.
 Source: constance-tang.com
Source: constance-tang.com
Chia sẻ liên kết đến câu trả lời này. An enterprise-class UI design language and React-based implementation. MakeStyles is useful especially when your code starts to get big. So its more time saving. All About Design System Constance Tang.
 Source: reddit.com
Source: reddit.com
Quickly build beautiful React apps. It helps you find the element to style more quickly and makes the code more readable. Ant Design is still the most popular UI library with React. High-quality React components out of the box. Do You Prefer Materialui Or Antdesign React Framework Why R Reactjs.