Below is the final HTML code for the header menu after adding the images and text. Include it inside the div with id header-image-menu. Attractive header design in html.
Attractive Header Design In Html, Scriptjs Make the form interactive formhtml. Made By TomFooter At Bottom. We all see a lot of attractive forms on modern day websites. Affordable Web Design For Small Large Companies.
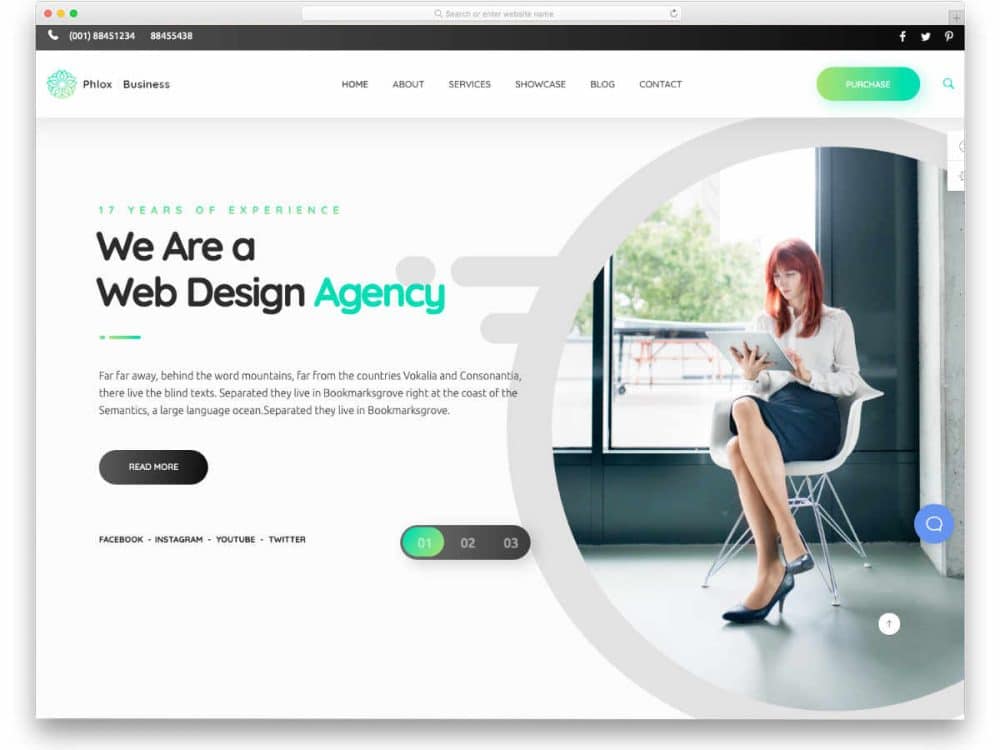
 44 Website Header Design Examples And What Makes Them Good From designyourway.net
44 Website Header Design Examples And What Makes Them Good From designyourway.net
First we are creating an indexhtml file which contains all HTML tag which is required to create a structure for a responsive header. A hero image is a very large banner image that is shown above the fold on a webpage. 10px 30px 0px 0px. This will take care of the basic designing part of the header.
Microsoft Accredited Testimonials.
Read another article:
In this tutorial we will learn how to make one using HTML CSS and a little bit of JavaScript. 111111 date background. For further reference follow this example. If youd like to make your header stand out Website Menu V04 is one. Step 2 Add CSS.
 Source: youtube.com
Source: youtube.com
Website Menu V11 is a pretty straightforward Bootstrap header which. Made By Yair Even OrFlexbox Sticky Footer. Bootstrap logo left header by Leon Rainbow. Though this template is initially designed for portfolios in the later updates you get designs for creative business websites as well. How To Create Beautiful Header Using Html And Css Youtube.
 Source: youtube.com
Source: youtube.com
Header-title padding. Bootstrap logo left header by Leon Rainbow. Wix Offers the Freedom You Need to Create Your Own Unique Online Look. Add the text inside an tag and give the tag an id image-text which will be used for adding styles. How To Make Website Header Design Using Html And Css Create Website Using Html Css Youtube.
 Source: bashooka.com
Source: bashooka.com
15px 0px 0px 0px. The header menu must remain affixed to its position for better engagement with the user. Stylecss styling of the form 3. This is an amazing header example made by Roger. 43 Excellent Website Header Concept Designs Bashooka.

Add the text inside an tag and give the tag an id image-text which will be used for adding styles. Made By Xavier MartínezSliding Header And Image Grid. 111111 date background. We all see a lot of attractive forms on modern day websites. Website Header Design In 2020 Best Practices And Examples By Shakuro Ux Planet.
 Source: winningwp.com
Source: winningwp.com
This is an AWESOME free fully customizable. Generally speaking the visitor having seen your site should want to buy something from you. Here we will make three files. Bootstrap logo left header by Leon Rainbow. Top 35 All Time Most Popular Html 5 Website Templates On Themeforest.
 Source: css-tricks.com
Source: css-tricks.com
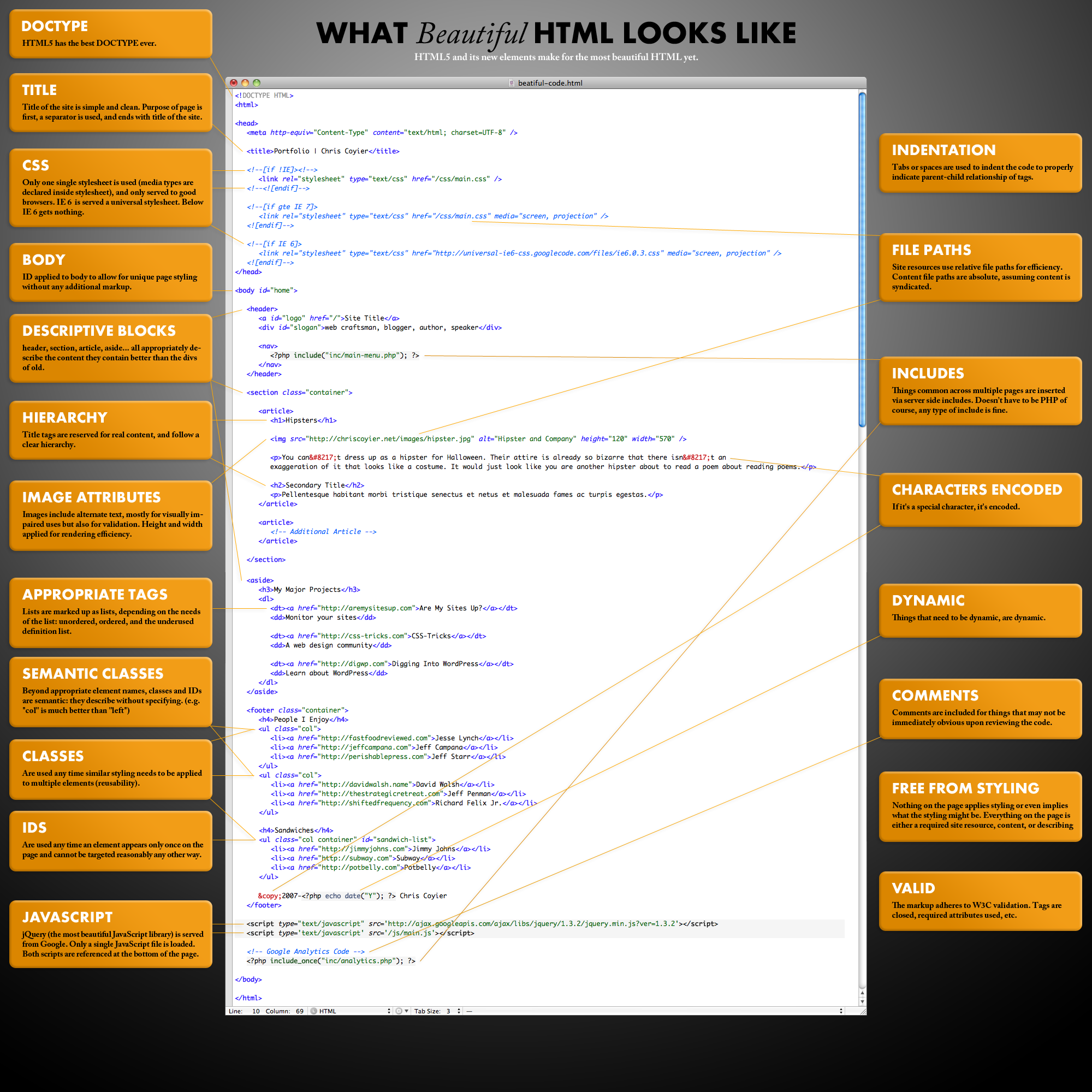
Custom Design Unique Functional websites. Though this template is initially designed for portfolios in the later updates you get designs for creative business websites as well. Affordable Web Design For Small Large Companies. For all of you who dig cleanness and minimalism Website Menu V08 is. What Beautiful Html Code Looks Like Css Tricks.
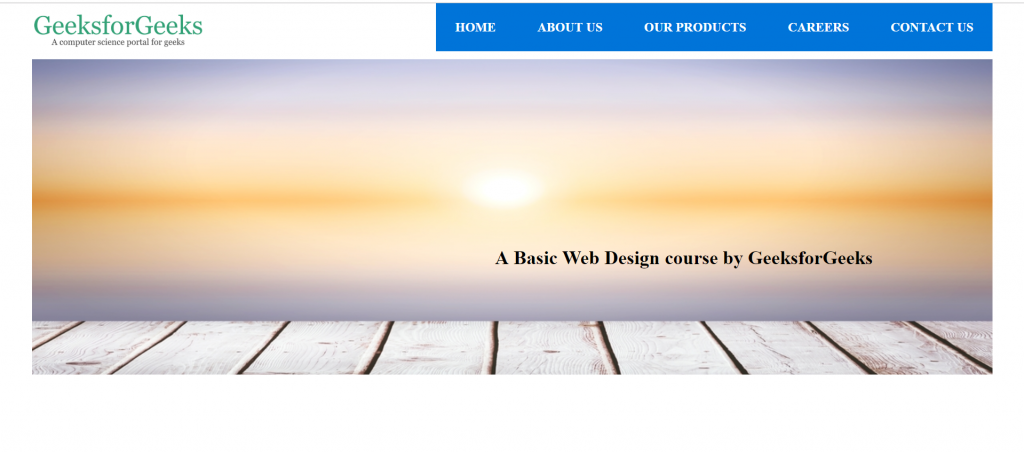
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Below is the final HTML code for the header menu after adding the images and text. The website header design practices and examples listed provide much inspiration. This is an AWESOME free fully customizable. Were able to do this with CSS transitions and a combo of 3 classes header-past header-show header-hide without having to clone or do any dom manipulating. Html Course Building Header Of The Website Geeksforgeeks.
 Source: pinterest.com
Source: pinterest.com
Bright colors and smooth animation effects are used predominantly in this template design to get user attention easily. Below is the final HTML code for the header menu after adding the images and text. Made By Xavier MartínezSliding Header And Image Grid. Include it inside the div with id header-image-menu. 35 Beautiful Website Header Design Concept Website Header Design Header Design Wordpress Web Design.
 Source: tutorialzine.com
Source: tutorialzine.com
Then the image might depict a neat courier with aesthetically attractive food. Here we will make three files. Header designs are kept simple and straightforward. Website Menu V10 is a solid header based on the Bootstrap framework. Freebie 7 Pretty And Responsive Header Templates Tutorialzine.
 Source: designyourway.net
Source: designyourway.net
Website Menu V11 is a pretty straightforward Bootstrap header which. The header design on the inner page should be an abbreviated version of the header on the main page. 15px 0px 0px 0px. Their potential users are a bit unique in that they might be engineers or those in need of hiring one. 44 Website Header Design Examples And What Makes Them Good.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
40px 40px header-title h1 color. The header menu must remain affixed to its position for better engagement with the user. Here are a few of our own website menuheader templates that you can. Made By Sven LötscherFullscreen Animated Header Background. Html Course Building Header Of The Website Geeksforgeeks.
 Source: uicookies.com
Source: uicookies.com
Made By Sven LötscherFullscreen Animated Header Background. Fast ResponseFast DiagnosisCustom Support OptionsNo Job to SmallRelated searches for attractive header design in htmlheader template in htmlheader example in htmlsimple header in htmlsimple html header codeheader in html pageheader of websitewebsite header designbest header designPagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. This is a good website design practice. Add it to the images folder of your project. 26 Eloquent Website Header Design Templates 2021 Uicookies.
 Source: educba.com
Source: educba.com
10px 30px 0px 0px. Website Menu V11 is a pretty straightforward Bootstrap header which. Formhtml Frame of the form 2. So you can use the Fixed Positioning in CSS. Design Web Page In Html Steps To Design Web Page In Html.
 Source: formoid.com
Source: formoid.com
20px 10px Style the header links header a float. Wix Offers the Freedom You Need to Create Your Own Unique Online Look. Custom Design Unique Functional websites. 40px 40px header-title h1 color. Best 46 Beautiful And Inspiring Css3 Templates List.

Include it inside the div with id header-image-menu. Fast ResponseFast DiagnosisCustom Support OptionsNo Job to SmallRelated searches for attractive header design in htmlheader template in htmlheader example in htmlsimple header in htmlsimple html header codeheader in html pageheader of websitewebsite header designbest header designPagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Style the header with a large padding centered text a specific background-color and a big sized text. If youd like to make your header stand out Website Menu V04 is one. What Should A Website Header Contain Quora.







