Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. Average screen resolution for web design 2018.
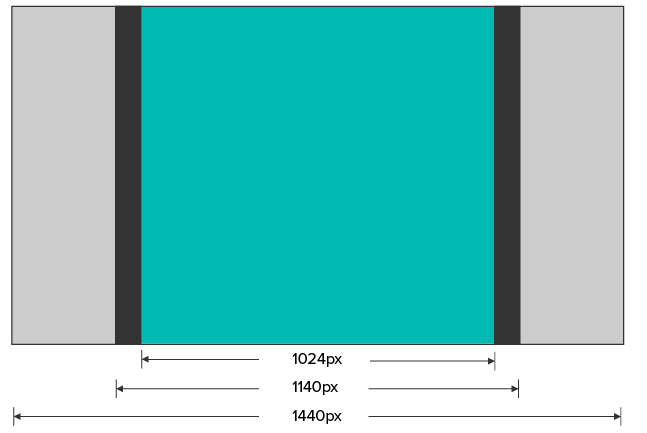
Average Screen Resolution For Web Design 2018, Computer monitors have migrated to offer users much smaller resolution choices. Screen resolution display size statistics. IPad Screen Size points These points are the size that the device is using for coordinates. But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px.
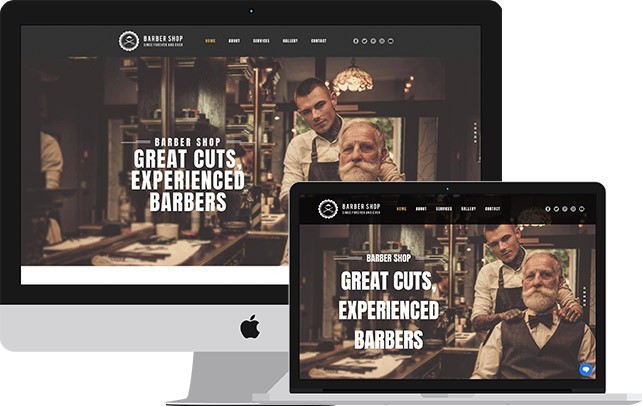
 Recommended Screen Resolution For Web Design From thewhitelabelagency.com
Recommended Screen Resolution For Web Design From thewhitelabelagency.com
It is also displayed to smartphones in landscape orientation. But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px. As a website designer you need to pay particular attention to the resolution for websites. Design for mobile displays from 360640 through 414896.
Tablet Screen Resolution Stats UK.
Read another article:
Most common screen resolutions. 414896 458 1536864 388 375667 375 Of course emphasis on mobile-friendliness does not mean that one abandons desktop devices. This is diagonal measure of the screen from corner to corner just like youd measure a TV. Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. During the same period of time the most common screen resolutions for mobile phones in the US were.
 Source: gbksoft.com
Source: gbksoft.com
Desktop Screen Resolution Stats UK. The original iPhone had a screen with dimensions of 320480. 14 Notebook 156 Laptop 185 monitor. The original iPad had a screen with dimensions of 7681024. Common Screen Sizes For Responsive Web Design In 2021.
 Source: pinterest.com
Source: pinterest.com
Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. At that size the pixels you see on the screen are all the pixels there are. A screen that has a resolution of 1920 x 1080 a popular resolution often known as 1080p or Full HD can display 1080 pixels vertically and 1920 pixels horizontally. Screen resolution display size statistics. 5 5 1 Inch Is The Most Used Screen Size 720 X 1280 Is The Most Used Screen Resolution Deviceatlas Marketing Statistics Screen Resolution Screen Size.
 Source: pinterest.com
Source: pinterest.com
Screen Resolution Stats Worldwide - November 2021. If youre designing for the web using CSS or JavaScript these values will be helpful. This design also fits smaller laptops and older computers with a screen size of 1024px by 768px. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Responsive Web Made Easier With Chrome Devtools Device Mode Responsive Web Make It Simple Responsive Web Design.
 Source: kylejlarson.com
Source: kylejlarson.com
IPad Screen Size points These points are the size that the device is using for coordinates. As a website designer you need to pay particular attention to the resolution for websites. Screen resolution display size statistics. The days of 640 x 480 have long since past. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Design for mobile displays from 360640 through 414896. Screen resolution display size statistics. Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Recommended Screen Resolution For Web Design.
 Source: kylejlarson.com
Source: kylejlarson.com
Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px. The original iPhone had a screen with dimensions of 320480. An image thats 4 long at 72 PPI will take up about 4 of your monitor. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
An image thats 4 long at 72 PPI will take up about 4 of your monitor. If youre designing for the web using CSS or JavaScript these values will be helpful. IPad Screen Size points These points are the size that the device is using for coordinates. The original iPad had a screen with dimensions of 7681024. Recommended Screen Resolution For Web Design.
 Source: gbksoft.com
Source: gbksoft.com
Screen resolution Display ratio Usage Screen size type. The iPad layout is 970px wide which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. 414896 458 1536864 388 375667 375 Of course emphasis on mobile-friendliness does not mean that one abandons desktop devices. The original iPhone had a screen with dimensions of 320480. Common Screen Sizes For Responsive Web Design In 2021.
 Source: pinterest.com
Source: pinterest.com
Very old computers use 8 bits color hardware which gives a maximum of 256 colors. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. The iPad layout is 970px wide which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. The standard resolution for web images is 72 PPI often called screen resolution. Iphone Xs Xs Max To 2g Evolution Of Screen Size Resolution Infographic Screen Size Iphone Screen.
 Source: gbksoft.com
Source: gbksoft.com
This is diagonal measure of the screen from corner to corner just like youd measure a TV. Desktop Screen Resolution Stats UK. The iPad layout is 970px wide which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. Common Screen Sizes For Responsive Web Design In 2021.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
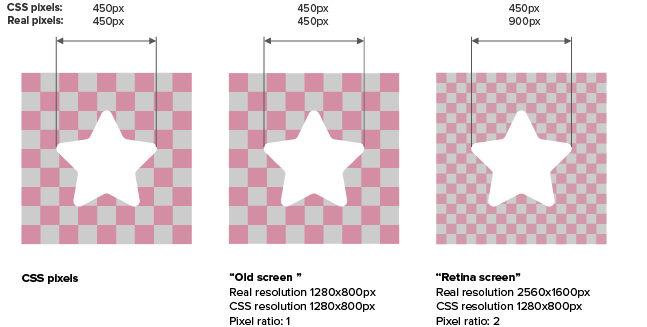
The iPad uses Retina screens which have a higher pixel density. IPad Screen Size points These points are the size that the device is using for coordinates. Check Google Analytics and optimise for your target audiences most common resolution sizes. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. Recommended Screen Resolution For Web Design.
 Source: pinterest.com
Source: pinterest.com
Obviously therell be a lot of variation here as most monitors. Most common screen resolutions. The original iPad had a screen with dimensions of 7681024. Very old computers use 8 bits color hardware which gives a maximum of 256 colors. Pin On Motion Graphics Ideas.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Most common screen resolutions. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. The standard resolution for web images is 72 PPI often called screen resolution. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Recommended Screen Resolution For Web Design.
 Source: gbksoft.com
Source: gbksoft.com
Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. 414896 458 1536864 388 375667 375 Of course emphasis on mobile-friendliness does not mean that one abandons desktop devices. It is also displayed to smartphones in landscape orientation. Ad Use Wixs Advanced Web Page Design Tools to Create Your Professional Site in an Instant. Common Screen Sizes For Responsive Web Design In 2021.
 Source: pinterest.com
Source: pinterest.com
The days of 640 x 480 have long since past. During the same period of time the most common screen resolutions for mobile phones in the US were. This brings up a good question for web developers. Design from 360640 through 19201080. Platform Screen Resolution Statistics Creative Data Visualization Infographic Data Visualization Infographic Data Visualization Infographic.